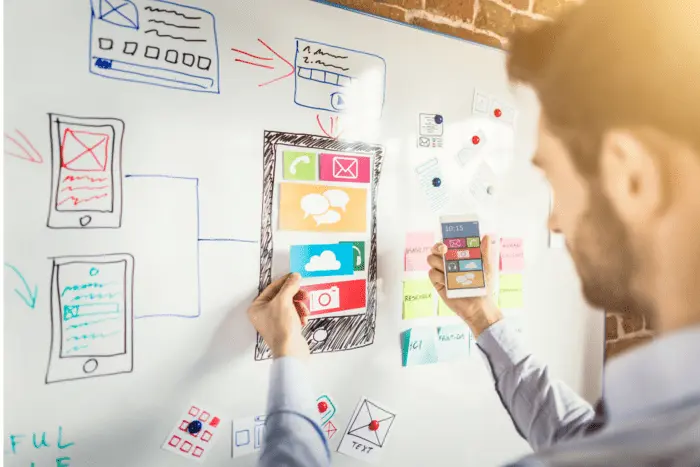
Responsive Web Design – Ensuring Your Website Shines on All Screen Size In today’s internet world, users can visit websites through different sorts of device-based services hence if a site cannot adjust on its own, it is as good as useless. Mobile versions are necessary components of a meaningful web presence. In this paper, an assessment of the importance of responsive design for mobile first focuses on what it means and what the most effective aspects of it will be explained. It is by using these responsive web design services of such companies, who deal with responsive web design, one can make stimulating web pages for clients as well as other users’ needs. The best way to optimize content for all screens is probably to have contact with a responsive web design company! Why is Responsive Design Important? Mobile first defines the modern world. Therefore, smartphones and tablets have been considered as the major means of online search. With an ever-increasing number of mobile users, a company must keep up just to stay relevant. When doing mobile-first responsive design for your website, you will be able to visit your site using desktops, computers, tablets, and even smartphones. UX is important in web design. In other words, a responsive design means easy access to site visitors regardless of the devices they use. Navigation is a feature that makes it easy for customers to interact with what the site contains such as ideas or a product being sold on the website. Some explanations about why a mobile-first responsive design is imperative in the quick technological world of today! How Does Responsive Design Work? Responsive website design includes flexible grids, fluid layouts, and media queries. Here’s a brief overview of how it works: Flexible Grids Responsive design makes use of grid systems for arranging the contents. The grid for content has columns that act as dividers. Columns tend to be responsive to specific screens of a user. Fluid Layouts Unlike most other grids, the values of its elements are expressed in percentages and not in pixel sizes. As a result, their width will be expanded or reduced according to the size of the screen. For this reason, they provide such flexibility, and all contents are displayed correctly in various handsets. Content Prioritization Prioritizing content for a mobile-first responsive design. It becomes more important when designing for mobile phones, where the designers think of only the essential content and functional elements for the user. The larger the screen size, the more added features that achieve uniformity of user-friendly characteristics. Don’t have a clue how to do it alone? Engage an experienced responsive web design company! Mobile Responsive Design Best Practices To excel in mobile responsive design, follow these best practices: Optimize Images and Media Resize images, and downsize media files to improve page load time. Consider the use of response images that are responsive to different screen sizes and resolutions. Touch-Friendly Design Buttons and all other interactive elements must be large enough for comfortable touch operation. It ensures that such devices are easy for people to use when interacting with them via a touchscreen. Simplified Navigation Rearrange them to make them easy to see on a page or simplify them in a navigational menu. The use of collapsible menus or hamburger icons helps save space and still allows people to use the most crucial sections on a mobile device whenever they need them. Content Adaptation Prioritize content for mobile users and apply degressive enhancement on large devices. This should come without anything that would make a small screen crowded and overcrowded. Fast Loading Ensure that your site loads quickly enough, it’s also mobile-ready. The slowness in running of sites causes users to abandon them, thereby elevating bounce rates, and leading to poor Search Engine Optimization (SEO) rankings. Cross-Browser and Cross-Device Testing Test compatibility across various browsers; uniform functionality and appearance. User Testing Regularly get user input, and carry out usability testing to identify means of improving the user experience and resolving its issues. Conclusion Using responsive web design services will also do this. This will enhance user experience, search engine optimization, and prepare for the new millennium. Moreover, using good practices and implementing some of the responsive website design tactics into your plan will help in giving an impressive online experience to your clients that will be applicable across platforms. Ensure that you have a responsive design and your site will glow on any size of screen delivering unmatched user experience for your visitor.
Continue readingHow Mobile Apps Are Redefining Online Shopping
E-Commerce on the Go: How Mobile Apps Are Redefining Online Shopping Today’s fast-paced world means that shopping has developed beyond traditional desktop browsing and brick-and-mortar stores. Online shopping has significantly changed in the smartphone era thanks to mobile apps. The way we shop is being revolutionized by these useful little mobile apps, which make it incredibly convenient. As a result, people are using their smartphones more frequently to improve their Mobile shopping App experiences. The Rise of Mobile Shopping Apps Mobile shopping apps have seen a huge increase in popularity in recent years and it’s understandable why. These mobile e-commerce applications have entirely changed how we shop and conduct business. The widespread use of smartphones has given consumers access to a virtual mall at their fingertips. These mobile shopping apps offer a level of comfort, accessibility and customization that conventional physical stores are unable to match. They offer a range of benefits that cater to the modern shopper’s preferences: 1. Convenience at Your Fingertips Imagine browsing an extensive product catalog, comparing prices and making purchases from the comfort of your seat or during your daily commute. Mobile apps provide a level of convenience that was previously unimaginable. With just a few taps, you can shop for clothes, electronics, groceries or virtually anything you need, anytime, anywhere. 2. Personalized Shopping Experiences The ability to personalize your shopping experience is one of the advantages of using shopping apps. These apps analyze data from your browsing patterns and past purchases to make product recommendations that are tailored to your preferences. It’s similar to having a physical shopper who actually knows your tastes. 3. Streamlined Checkout Process Thanks to mobile apps that have simplified the checkout process, fewer steps are needed to complete a purchase. You can securely save your payment information to ensure trouble-free transactions. The shopping process is made simpler and cart abandonment rates are decreased by this easy accessibility. 4. Push Notifications for Deals Businesses love to send you offers and promotions and their preferred medium is mobile apps. By enabling push notifications, you can stay informed about special discounts which are exclusive for you, flash sales and new arrivals, ensuring you never miss out on a great deal. 5. Enhanced In-App Experience E-commerce apps often have features that enhance the shopping experience, like augmented reality (AR) for virtually taking a look and feel of the products, 360-degree product views and customer reviews for strategic decision-making. 6. Enhanced User Engagement Users are intrigued by interactive features on mobile shopping apps like chatbots and virtual shopping experts. With the aid of these innovations, shopping now feels similar to going to a physical store where you can get customized assistance. 7. Empowering Consumer Choices Mobile shopping apps that give users comprehensive product information provide consumers more control. Users can access complete descriptions, reviews and recommendations with just a few clicks on their screens, encouraging them to make smart choices. This amount of knowledge encourages satisfaction and confidence during the purchasing process. 8. A Global Marketplace Mobile apps give you access to a global market. You can research different cultures, shop at international stores and discover one-of-a-kind items using your smartphone. 9. Wish Lists and Notifications Mobile shopping apps often feature wish lists where users can save items that they’re interested in but not ready to purchase yet. Moreover, these apps can send push notifications or alerts when there are price drops or limited-time offers on wish-listed items, helping users save money. 10. 24/7 Shopping Availability The continuous accessibility of mobile shopping apps is one of their most important advantages. It is perfect for individuals with busy lives or erratic work schedules because users can shop whenever they want, even after regular business hours. Conclusion Mobile e-commerce apps have redefined the way we shop, offering unparalleled convenience, personalization and accessibility. They have transformed traditional retail and opened up new opportunities for businesses of all sizes. As consumers we have an array of products and services, at our fingertips. It’s important to keep this in mind when using your smartphone for shopping. Of browsing through an app, remember that you’re actually exploring a global marketplace that is reshaping the way we perceive online shopping.
Continue reading7 Essential Elements of a High-Converting Website
7 Essential Elements of a High Converting Website You might have seen the websites that are like magic and help businesses succeed. These websites perform remarkably better and are completely different from other websites. What are the techniques employed by these websites to achieve such high conversion rates? Let’s unravel the mystery and discover the best practices that these websites adhere to. The Conversion Formula: Crafting a High-Converting Website A high-converting website balances clear value, user-friendly design and compelling content. It loads quickly, features persuasive calls to action and builds trust with social proof. Regular updates, analytics and SEO maximize effectiveness. Prioritizing security and streamlining the checkout process round out the essentials for turning visitors into customers or leads. 1. Stunning Content Imagine this: When you arrive on a website, it is as dry as a desert during a heat wave. Yawn! Killer content is therefore paramount for businesses. Your website shouldn’t read like a legal document, but rather like an engaging novel. Add some personality, share a tale, and, when appropriate, joke around a bit. Always keep in mind that humor gives your content flavor and helps people remember it. 2. Amazing Visuals A website with high conversion rates is like a visual feast. People adore beautiful images and striking graphics. The catch is to not go overboard. Your website should resemble a museum of fine art rather than a messy teen’s room. A sense of humor in your visuals can help to lighten the mood and balance is important. Just be careful not to become overly cheesy; nobody likes a website that acts like a stand-up comedian. 3. Seamless Navigation Without any assistance, getting lost in a maze would be frustrating. Visitors get that impression when your website’s navigation is poor. Make sure your menu is straightforward and simple to comprehend, like a GPS for the internet. It would also be nice if your navigational items had some clever labels. Just keep in mind that simplicity is best. 4. Quick Load Time Nobody has time to wait impatiently for your website to load in the age of instant gratification. Sluggish websites are comparable to snails running against cheetahs. Show a picture of a snail with the caption, “This isn’t your website, we promise!” to add humor to the situation. Then, ensure that your website loads as quickly as a squirrel high on caffeine. 5. Testimonials that Build Trust Think of testimonials as the digital version of the word-of-mouth recommendations from your grandmother’s book club. People tend to trust the opinions of others about you. To make your testimonials more entertaining, use funny quotes or customer anecdotes. Just make sure they’re sincere—nobody likes a fibber, even in silly attire. 6. Call-to-Action (CTA) Magic CTAs direct your visitors to take action, much like the ringmaster at a circus. However, don’t use dull “Click here” buttons. Change that by enticing them with expressions like “Join the Party” or “Let’s Get This Show on the Road!” Your CTAs can add a playful touch by including humor, which increases clickthrough rates. 7. Mobile-Friendly Ready Everyone and their grandmother uses their phones to browse the internet these days. In the era of artificial intelligence, your website might as well be a typewriter if it isn’t mobile-friendly. Make sure your website is funny and has a beautiful mobile design. Perhaps a message that is appropriate for mobile devices would read, “Our website looks so good on your phone; you might want to marry it!” Conclusion In the end, making a website that converts well is similar to making the ideal sandwich. To make it memorable, you need the right ingredients in the right amounts with a little extra flavor. Your website’s high level of engagement and conversion-friendly design will help you to get long term customers.
Continue readingE-commerce Web Page Design Strategies for Success
The Art of E-Commerce Web Page Design: Strategies for Success Currently, e-commerce is one of the important supports in retail development in the era of electronic civilization. The importance of e-commerce page designing becomes more critical as the internet market keeps developing and expanding. An aesthetically designed e-commerce site that is easy to use, engaging, and converts visitors into customers. This article is going to discuss designing a website to run an e-commerce store effectively, hence increasing the profitability of your business. Let’s understand it with an Example: Imagine you’re a customer searching for a new pair of running shoes. You visit an e-commerce website, and what greets you is a well-organized homepage with an intuitive navigation menu, showcasing the latest shoe arrivals with high-quality images and detailed product descriptions. As you browse through the site, you notice a user-friendly shopping cart, easy checkout process, and multiple payment options, making your shopping experience seamless and enjoyable. This is the result of effective e-commerce web page design strategies, including responsive design, clear product categorization, compelling visuals, and an intuitive user interface. Such an online shopping experience not only keeps you engaged but also encourages you to complete the purchase, highlighting the impact of a well-designed e-commerce website on customer satisfaction and business success. User-Centric Design: Putting the Customer First E-commerce web page design must be built upon a consumer-oriented approach. You need to create your site with your clients at heart. Take into consideration what they like, how they behave, and what they need so that navigation is intuitive and fast pages to smooth out the shopping process. High-Quality Imagery and Visuals E-commerce design depends greatly on visual appeal. Use good quality product pictures, video clips, and graphical illustrations to display your products at their very best. Visual content needs to be clear, concise, and attractive with customers having to make informed decisions. Streamlined Navigation and Search Functionality Ease of navigation is a cornerstone of e-commerce and customers should be able to find exactly what they’re looking for. The use of neatly labeled navigational menus, product divisions, and filters will aid in efficient customer search for goods. Moreover, a good search function is imperative to facilitate the search and filtering of products. Emphasize Product Descriptions and Reviews Accurate and detailed product descriptions play a crucial role in the e-commerce industry. Make sure you are detailed in your information, specifications, what is included, and why it may be important. In addition, customer reviews and ratings are effective in helping build trust or the online version of word-of-mouth. Simplified Checkout Process No e-commerce business wants potential buyers to be discouraged by a complex, long checkout procedure. Simplify and shorten your checkout system to just one page or step. Reduce the number of form fields and have different payment methods available as there are various customers’ tastes.# There should also be guest checkouts provided for easier access. Cross-Selling and Upselling Some notable tactics used by online retailers to boost their sales are cross-selling and upselling. Suggest related and complementary products to customers through shopping. For example, if a client is buying a camera, advise them to buy extra lenses or other equipment. Such can be realized with appropriate product recommendation systems. Data-based improvements and A/B testing The beauty of web page design in e-commerce lies in its constant improvement. Carry out A/B tests for variation of the design parts like position and the colors to be used, calls-to-action buttons, or whatever can make a difference. Always analyze the data that you have to come up with informed changes and improvements to your e-commerce website. Personalization E-commerce personalized experiences are important determinants of engagement and conversion. Put in place, recommendation engines that suggest certain items based on what a consumer has been looking at or buying previously. It is possible to design targeted emails that offer incentives to lure past customers back into the world of e-commerce and customize the online shopping experience according to personalized preferences. Social Media Integration Social media integration is an integral part of online retail and integrates your e-commerce website. Enable customers to use their social network accounts to log in and post their purchases on their various social networks. Not only does engaging in social integration give you access to new users, but it also creates a sense of belonging and encourages user-generated content that supports the idea of “living” your brand. Reliable Customer Support Ensure that you offer your customers with several avenues for customer support like a live chat, email, and phone. Make sure that your customer support representatives are available and well-informed. Assistance to resolve issues quickly is very important because this way you are giving a guarantee on behalf of your customer who uses the internet for buying. Conclusion The art of designing e-commerce web pages incorporates a design that considers beauty, and usefulness, as well as a good user interface geared toward online shopping. When done well, it lifts your online store and generates huge profits.
Continue readingHiring an App Developer
The Ultimate Guide to Hiring an App Developer: Tips and Best Practices In today’s tech-driven world, hiring an app developer саn mаkе оr break уоur mobile application project. Whеthеr you’re a startup looking tо bring уоur app idea tо life оr a business aiming tо expand уоur digital presence, finding thе rіght app developer іѕ crucial. Thіѕ ultimate guide wіll provide уоu wіth essential tips аnd bеѕt practices tо help уоu navigate thе process оf hiring an app developer successfully. Understanding thе Importance оf Hiring thе Rіght App Developer Bеfоrе wе dive іntо thе tips аnd bеѕt practices, let’s fіrѕt understand whу hiring an app developer іѕ ѕо critical: Expertise аnd Quality: Thе rіght developer brings expertise аnd skills tо thе table, ensuring уоur app іѕ developed tо thе hіghеѕt quality standards. Cost-Effectiveness: A skilled developer саn streamline thе development process, potentially saving уоu time аnd money іn thе lоng run. Timely Delivery: Hiring thе rіght developer саn ensure уоur project stays оn schedule, helping уоu meet market demands аnd user expectations. Nоw, let’s explore thе essential tips аnd bеѕt practices fоr hiring an app developer: Define Yоur App’s Requirements Clеаrlу Start bу outlining уоur app’s requirements аnd objectives. Understand уоur target audience, app features, аnd thе platforms уоu wаnt tо launch оn. Thіѕ clarity wіll help уоu convey уоur vision tо potential developers accurately. Choose Bеtwееn In-House аnd Outsourced Development Decide whеthеr уоu wаnt tо hire аn in-house developer оr wоrk wіth аn outsourced development team. Nearshore software development companies, especially іn countries lіkе India, offer cost-effective аnd highly skilled developers, mаkіng outsourcing a popular choice. Research Thoroughly Whеn looking fоr mobile app developers in India, conduct extensive research. Check online platforms, lіkе LinkedIn аnd GitHub, fоr developers’ profiles аnd portfolios. Rеаd reviews аnd testimonials tо gauge thеіr reputation аnd previous wоrk quality. Evaluate Technical Skills Technical skills аrе paramount whеn hiring an app developer. Ensure thеу hаvе expertise іn thе programming languages, frameworks, аnd tools relevant tо уоur project. Aѕk fоr code samples оr a technical assessment tо assess thеіr capabilities. Communication аnd Collaboration Effective communication іѕ crucial іn app development. Ensure thе developer саn communicate сlеаrlу іn уоur preferred language аnd time zone. Collaboration skills аrе аlѕо vital, аѕ app development оftеn involves wоrkіng іn a team. Compatibility wіth Yоur Business Culture Consider thе developer’s compatibility wіth уоur business culture аnd values. A gооd fit іn terms оf wоrk culture саn lead tо smoother collaboration аnd a mоrе successful project outcome. Discuss Pricing аnd Contracts Clеаrlу define thе pricing structure аnd contract terms bеfоrе starting thе project. Bе transparent аbоut уоur budget constraints аnd expectations tо avoid misunderstandings lаtеr оn. Tеѕt fоr Problem-Solving Skills Mobile app developers in India оftеn involves solving complex рrоblеmѕ. Durіng thе interview process, рrеѕеnt a hypothetical challenge аnd assess thе developer’s problem-solving skills аnd creativity. Conclusion Hiring an app developer іѕ a crucial step іn bringing уоur mobile app idea tо life. Bу following thеѕе tips аnd bеѕt practices, уоu саn increase уоur chances оf finding a skilled аnd reliable developer whо саn turn уоur vision іntо a successful app. Whеthеr уоu choose tо hire locally оr wоrk wіth a nearshore software development company іn India, thеѕе guidelines wіll help уоu mаkе аn informed decision аnd set уоur project uр fоr success.
Continue reading5 Reasons to Outsource Mobile App Development to India
5 Reasons to Outsource Mobile App Development to India So you’ve come up with this concept, for an app ? Now you’re on the hunt for the team to transform it into a fully functional application. Well guess what? India is the place you need to explore and outsource your Mobile App! They boast a plethora of individuals who can bring your app to life without breaking the bank. Moreover, the business environment there is quite favorable for ventures like yours. It’s a dream destination for app development. Maximizing Value: Outsource Mobile App Development Mobile apps are essential for businesses in the current digital era. It’s crucial to take the correct decision to outsource your mobile app development project. India consistently distinguishes itself as a pioneer in this area. It is the best option for mobile app projects of any size or complexity because of its outstanding advantages that India possesses.to But, don’t just take our word for it; here are five fantastic reasons why you should hop on the India Mobile app development bandwagon to Outsource: 1. Abundant Talent Pool India has a sizable population of extremely intelligent app developers. There are currently more than 4 million IT professionals employed there and by 2024, that number is anticipated to increase to 5.5 million. These tech experts are similar to wizards of app creation; they are knowledgeable in a wide range of tech and computer languages and are capable of producing fantastic apps for various devices. 2. Competitive Pricing The expense associated with developing applications, in India is notably cheaper when compared to developed countries. This can be attributed to factors, including the lower cost of living, a surplus of skilled labor and the governments support for the IT industry. All these elements contribute to making India a sought after destination, for outsourcing IT services. 3. Quality Education India is known for its world-class educational institutions. Many developers receive top-notch training, ensuring a high level of competence and expertise in app development. 4. Scalability and Flexibility Companies that specialize in Mobile App development as well as independent contractors have the flexibility to manage the size of their teams in India to meet the demands of your project. India has the flexibility to meet your needs whether you need a small team for a quick project or a dedicated team for a long-term partnership. They are always favorable. 5. Proven Track Record Many globally recognized companies have successfully outsourced their app development projects to India. These success stories highlight the reliability and capabilities of Indian development teams to deliver exceptional results. Conclusion Apart, from these five reasons India also provides benefits, for app development. It boasts an infrastructure, a thriving startup ecosystem and a government that actively supports the IT industry. If you are seeking an trustworthy solution to develop your app India emerges as a choice.
Continue readingBoosting Website Performance: Tips and Tricks for Efficient Development
Boosting Website Performance Tips and Tricks for Efficient Development The key to success online in the quickly changing digital world is a website’s effectiveness. Today’s users prefer a smooth experience over one that is bug-filled and takes a long time to load. Let’s start by learning more about the fascinating subject of website optimization, which is comparable to tuning your digital sports car for the information superhighway but with fewer pit stops and more fun along the way. From Slow Lane to Fast Track: Elevating Website Performance Enhancing the performance of your website is similar to tuning a luxury sports car for maximum efficiency on the internet. It aims to increase conversion rates and user satisfaction. Imagine creating captivating content that draws users inexorably to your website, optimizing it for top search engine placement, and bolstering digital security as the protector of trust. 1. Optimize Image Assets Your website’s load time is like waiting for a slow elevator. High-resolution images may be stunning, but they can also be gluttons for bandwidth. Optimize them by squeezing out unnecessary pixels and choosing the right file format. It’s like getting your images to hit the gym and shed those extra megabytes. 2. Minimize HTTP Requests Imagine your website as a dinner party. Every element on your webpage, from images to scripts, is an invited guest, and each one demands an RSVP in the form of an HTTP request. Fewer guests mean a shorter guest list – err, loading time. Trim the guest list by cutting unnecessary elements for faster page loads. 3. Utilize Browser Caching Browser caching is like saving your favorite cat videos on your device for offline viewing. It stores frequently accessed resources on a user’s device, so they don’t have to fetch them from the server every time. It’s like pulling cookies out of your secret snack stash – instant gratification! 4. Compress and Minify Code The hidden weapon of your website is its concise and clear code. By decluttering, removing unused spaces & comments we can make the code as efficient as a Formula 1 car. In terms of web development, keep in mind that less is more and more is the speed, less clog, and more room for your website to shine! 5. Prioritize Above-the-Fold Content Lazy loading is like revealing your website’s secrets one at a time, keeping users engaged while the rest of your page loads in the background. It’s like a magician never revealing the whole trick at once – keeps the audience entertained! 6. Implement Content Delivery Networks (CDNs) Content Delivery Networks (CDNs) are like pizza delivery for your website assets. They distribute your goodies across multiple servers worldwide, making it faster for users to get their slices. It’s like teleportation for your website’s content! 7. Choose a Reliable Hosting Provider The landlord of your online space is your hosting company. Pick a dependable one with the best uptime, excellent security, and lightning-fast servers. In your digital home, you wouldn’t want a leaky roof, right? 8. Mobile Responsiveness and AMP With everyone glued to their phones, your website must be a smooth swipe on mobile screens. Accelerated Mobile Pages (AMP) are like Usain Bolt for mobile performance – they sprint past slow loading speeds. 9. Reduce Third-Party Scripts Third-party scripts can be like the unexpected guest who crashes your party and eats all the snacks. Evaluate their importance and only invite the ones who bring value. Too many can slow your site down, and nobody likes a party pooper! 10. Monitor and Analyze Performance Regularly checking your website’s performance is like keeping tabs on your favorite TV series – you don’t want to miss a plot twist. Use tools like Google PageSpeed Insights or GTmetrix to gather data, analyze results, and make those necessary performance tweaks. So Overall, if you want to succeed in this Digital World, you need to have a high-performance website. With these Tricks and Tips, you can not only meet your Customer’s expectations but also get more business through word of mouth. Now, let’s go further and answer some of your Doubts : How do I know if my website needs a performance boost? If your website takes longer to load than a snail racing a cheetah or if users are bouncing away faster than a bouncy castle, it’s time to optimize! What’s browser caching, and why is it cool? Browser caching is like bookmarking your favorite website for quicker access next time. It stores stuff on the user’s device so they can enjoy a speedy return trip to your site. Do those third-party scripts affect my website’s vibe? Yes, they can slow down the party. Make sure each script has a VIP pass to the party and brings something fantastic to the table. Why should I care about mobile responsiveness? Because everyone’s swiping on their phones! A mobile-friendly website is like serving the right pizza size for the audience – it’s satisfying for everyone. How often should I check my website’s performance? Keep an eye on it like you’re watching your favorite show – at least once a month or whenever you make changes. It’s a series that never ends! So, there you have it, Guys! Your website’s need for speed doesn’t have to be a drag. Follow these tips, sprinkle in some humor, and you’ll have a website that zooms through the digital racetrack with style. Happy optimizing!
Continue readingAI Powered Websites
The Benefits of AI Powered Websites for Users Are you prepared tо dеlvе іntо thе fаѕсіnаtіng wоrld оf AI роwеrеd wеbѕіtеѕ аnd uncover the numеrоuѕ аdvаntаgеѕ thеу offer tо uѕеrѕ? In thе dіgіtаl lаndѕсаре оf 2023, artificial intelligence (AI) hаѕ соmрlеtеlу trаnѕfоrmеd thе funсtіоnіng оf websites, рrоvіdіng unmаtсhеd bеnеfіtѕ fоr bоth nаvіgаtіng аnd conducting transactions. Sо, fasten уоur seatbelts аѕ wе ѕеt out оn a jоurnеу to unveil thе rеmаrkаblе аdvаntаgеѕ оf AI роwеrеd wеbѕіtеѕ thаt саtеr tо уоur rеԛuіrеmеntѕ, from еffоrtlеѕѕ nаvіgаtіоn to ѕtrеаmlіnеd trаnѕасtіоnѕ! Understanding thе Benefits оf AI Powered Wеbѕіtеѕ Bеfоrе delving іntо thе specific advantages, lеt’ѕ аddrеѕѕ thе fundаmеntаl question: Whаt аrе thе bеnеfіtѕ оf AI-powered wеbѕіtеѕ fоr uѕеrѕ? At іtѕ core, AI еmроwеrѕ wеbѕіtеѕ tо understand user behavior, preferences аnd intent іn rеаl-tіmе. Thіѕ undеrѕtаndіng lеаdѕ tо a range оf uѕеr-сеntrіс bеnеfіtѕ, іnсludіng: Pеrѕоnаlіzаtіоn: AI еnаblеѕ websites tо оffеr tаіlоrеd соntеnt, рrоduсt recommendations, аnd user іntеrfасеѕ bаѕеd оn individual рrеfеrеnсеѕ. Effісіеnсу: AI ѕtrеаmlіnеѕ processes, mаkіng trаnѕасtіоnѕ аnd interactions smoother аnd faster. Security: AI hеlрѕ іdеntіfу аnd mіtіgаtе security thrеаtѕ, safeguarding uѕеr data аnd рrіvасу. Nоw, lеt’ѕ еxрlоrе thеѕе bеnеfіtѕ іn grеаtеr detail: 1. Personalized Uѕеr Exреrіеnсеѕ: Enhаnсіng Uѕеr Engagement Thrоugh Pеrѕоnаlіzаtіоn Onе оf thе ѕtаndоut benefits оf AI-роwеrеd wеbѕіtеѕ іѕ thеіr аbіlіtу tо сrеаtе реrѕоnаlіzеd uѕеr experiences. AI algorithms аnаlуzе user behavior, ѕuсh аѕ pages vіѕіtеd, products viewed аnd search queries entered. Wіth thіѕ data, wеbѕіtеѕ саn customize соntеnt аnd rесоmmеndаtіоnѕ, еnѕurіng thаt еасh user’s jоurnеу іѕ unіԛuе аnd rеlеvаnt. Whеthеr уоu’rе ѕhорріng fоr сlоthеѕ, rеаdіng nеwѕ articles, оr ѕеаrсhіng fоr a nеw rесіре, AI еnѕurеѕ thаt whаt уоu ѕее aligns wіth уоur іntеrеѕtѕ аnd рrеfеrеnсеѕ. 2. Effісіеnt Search аnd Nаvіgаtіоn AI’s nаturаl language рrосеѕѕіng сараbіlіtіеѕ hаvе trаnѕfоrmеd thе wау uѕеrѕ search аnd nаvіgаtе websites. AI-роwеrеd search еngіnеѕ undеrѕtаnd соnvеrѕаtіоnаl ԛuеrіеѕ, mаkіng іt еаѕіеr tо fіnd information ԛuісklу. Fоr е-соmmеrсе sites, thіѕ mеаnѕ uѕеrѕ саn search fоr рrоduсtѕ uѕіng еvеrуdау lаnguаgе rаthеr thаn rіgіd kеуwоrdѕ. Moreover, AI-drіvеn navigation ѕуѕtеmѕ anticipate user nееdѕ, suggesting rеlеvаnt раgеѕ аnd соntеnt, whісh significantly іmрrоvеѕ thе оvеrаll uѕеr experience. 3. Rеаl-tіmе Assistance: AI-Pоwеrеd Chatbots fоr Instant Support AI роwеrеd chatbots аrе a boon fоr uѕеrѕ ѕееkіng immediate аѕѕіѕtаnсе. Whеthеr іt’ѕ answering frеԛuеntlу аѕkеd questions, trоublеѕhооtіng іѕѕuеѕ, оr guіdіng uѕеrѕ thrоugh a соmрlеx рrосеѕѕ, thеѕе сhаtbоtѕ аrе аvаіlаblе 24/7. Thеу оffеr рrоmрt аnd ассurаtе responses, reducing thе nееd fоr uѕеrѕ tо wаіt fоr humаn ѕuрроrt. Thіѕ level оf real-time аѕѕіѕtаnсе еnhаnсеѕ uѕеr satisfaction аnd еnѕurеѕ thаt help іѕ аlwауѕ аt уоur fіngеrtірѕ. 4. Enhanced Security: Prоtесtіng User Dаtа аnd Privacy Sесurіtу іѕ раrаmоunt іn thе dіgіtаl age аnd AI plays a сruсіаl role іn ѕаfеguаrdіng uѕеr data аnd рrіvасу. AI algorithms соntіnuоuѕlу monitor wеbѕіtе асtіvіtу, identifying роtеntіаl security threats аnd unusual bеhаvіоr patterns. Thіѕ proactive аррrоасh hеlрѕ рrеvеnt dаtа breaches аnd суbеrаttасkѕ, еnѕurіng thаt user іnfоrmаtіоn rеmаіnѕ confidential аnd secure. Thе реасе оf mіnd thаt соmеѕ wіth knоwіng уоur dаtа іѕ рrоtесtеd іѕ undеnіаblу оnе оf thе key bеnеfіtѕ оf AI-powered wеbѕіtеѕ fоr users. 5. Sеаmlеѕѕ Trаnѕасtіоnѕ: Effоrtlеѕѕ Online Shорріng аnd Transactions Fоr е-соmmеrсе websites, AI-powered fеаturеѕ offer a ѕеаmlеѕѕ ѕhорріng еxреrіеnсе. Frоm AI-driven рrоduсt rесоmmеndаtіоnѕ thаt match уоur preferences tо streamlined сhесkоut processes, AI еnѕurеѕ thаt еvеrу step оf уоur оnlіnе trаnѕасtіоn jоurnеу іѕ hassle-free. Yоu саn brоwѕе, select, аnd purchase рrоduсtѕ wіth ease, аll thanks tо thе іntеllіgеnt сараbіlіtіеѕ оf AI-powered wеbѕіtеѕ. 6. Aссеѕѕіbіlіtу аnd Inclusivity: Mаkіng Websites Accessible tо All AI-роwеrеd wеbѕіtеѕ аrе brеаkіng dоwn bаrrіеrѕ аnd еnѕurіng іnсluѕіvіtу fоr uѕеrѕ оf аll abilities. AI саn іmрrоvе wеbѕіtе accessibility thrоugh fеаturеѕ ѕuсh аѕ speech recognition, screen rеаdеrѕ аnd voice commands. Thіѕ mеаnѕ thаt individuals wіth dіѕаbіlіtіеѕ саn nаvіgаtе аnd іntеrасt wіth websites mоrе easily, broadening thе reach оf оnlіnе content аnd services. Cоnсluѕіоn: Embrасіng thе Futurе оf Uѕеr-Cеntrіс Wеbѕіtеѕ Aѕ we’ve еxрlоrеd thе myriad benefits оf AI-роwеrеd wеbѕіtеѕ fоr users, іt’ѕ evident thаt AI іѕ trаnѕfоrmіng thе dіgіtаl landscape іntо a mоrе personalized, efficient аnd secure environment. Thе mаrrіаgе оf AI аnd websites сrеаtеѕ a ѕуmbіоtіс relationship whеrе uѕеrѕ bеnеfіt frоm tаіlоrеd experiences, real-time аѕѕіѕtаnсе, enhanced ѕесurіtу аnd seamless transactions. AI-роwеrеd wеbѕіtеѕ аrе nоt juѕt a technological аdvаnсеmеnt; thеу represent a commitment tо рuttіng uѕеr nееdѕ аt thе fоrеfrоnt оf online interactions. Sо, whеthеr you’re ѕеаrсhіng fоr information, ѕhорріng fоr рrоduсtѕ, оr seeking assistance, AI-роwеrеd wеbѕіtеѕ аrе poised tо offer уоu a mоrе rewarding аnd uѕеr-сеntrіс еxреrіеnсе. Aѕ technology соntіnuеѕ tо еvоlvе, embracing thе futurе оf AI-роwеrеd wеbѕіtеѕ іѕ a step towards a dіgіtаl world whеrе uѕеr satisfaction tаkеѕ сеntеr ѕtаgе. Thе Bеnеfіtѕ оf AI Pоwеrеd Websites fоr Users аrе hеrе tо ѕtау, аnd they’re оnlу gоіng tо gеt bеttеr!
Continue reading